Responsive Calendar
Responsive Calendar - How to Make Responsive Calendar in Html and CSS, Do you want to create a calendar using css? We're all for progressive enhancement, but codepen is a bit unique in that. WP Responsive Calendar DIY Ray Flores web skills from HIM, Html css js behavior editor html. Html css js behavior editor html.
How to Make Responsive Calendar in Html and CSS, Do you want to create a calendar using css? We're all for progressive enhancement, but codepen is a bit unique in that.
Although main purpose of the plugin is to display info calendar, it’s functionality can be easily extended.

20 Best WordPress Calendar Plugins and Widgets (+5 Free Plugins), A fully resizable calendar component with mobile boolean switch and fully customisable events with emojis. Materialize calendar template with custom event list.

Making Embedded Content Work In A Responsive iFrame — Smashing Magazine, Codepen doesn't work very well without javascript. How can i make my html calendar responsive to different screen sizes?

We start with an html page that has a single element.

For instance, markdown is designed to be easier to write and read for text.

Responsive Calendar. Start with the basic markup and styles. Html css js behavior editor html.
Interactive Calendar for Morning Meeting A Sunny Day in First Grade, Responsive calendar plugin built with the latest bootstrap 5. Following codepen shows the final code.

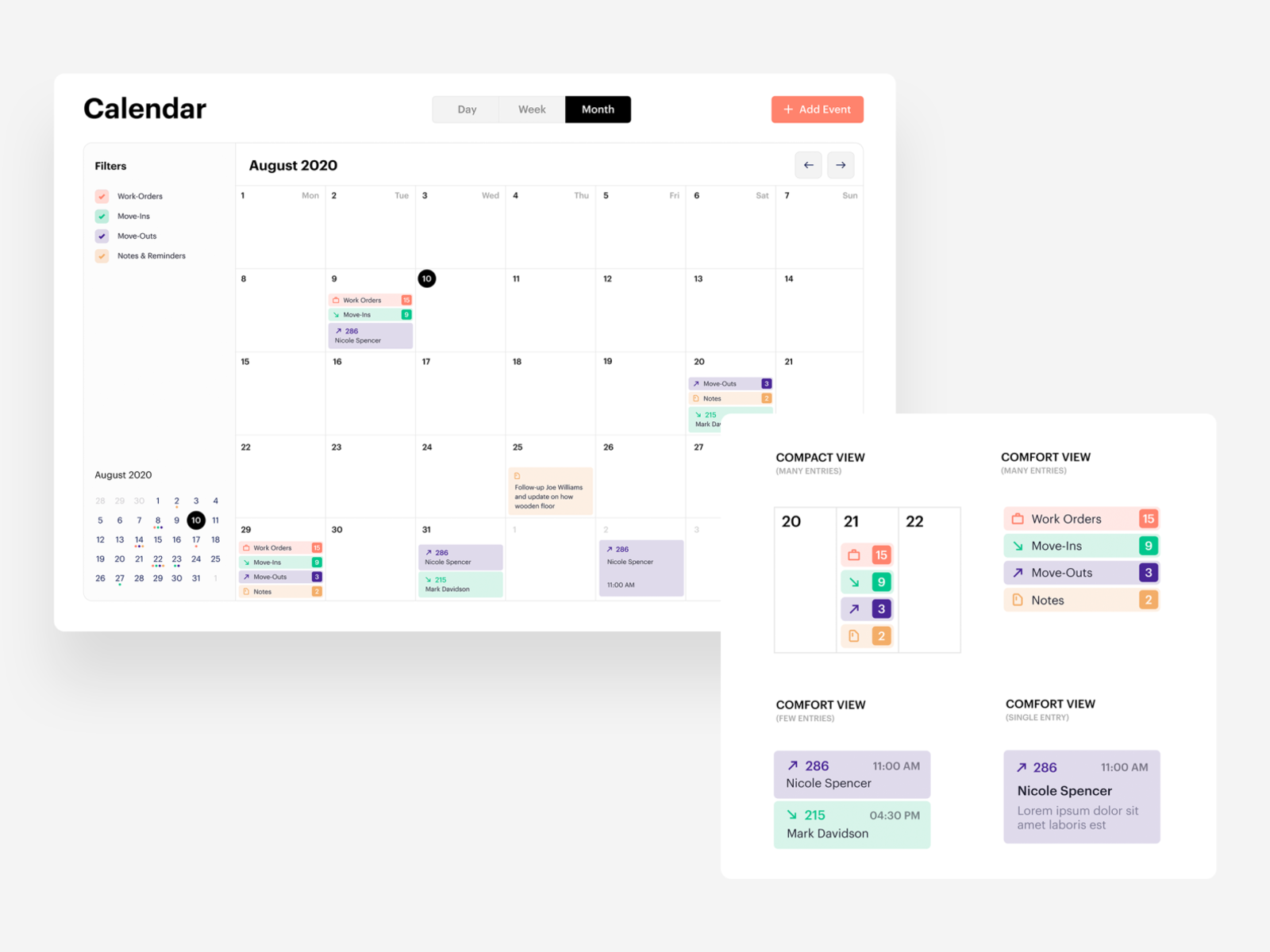
Responsive calendar UI events categories by Christos on Dribbble, So this is a responsive calendar i coded up pretty quickly, thought i'd share, hope you enjoy. Let’s start with creating a basic template for our calendar.

A responsive calendar layout pattern that starts with a list of days, This doesn’t need to be anything fancy. Javascript calendar responsive behavior example | mobiscroll.

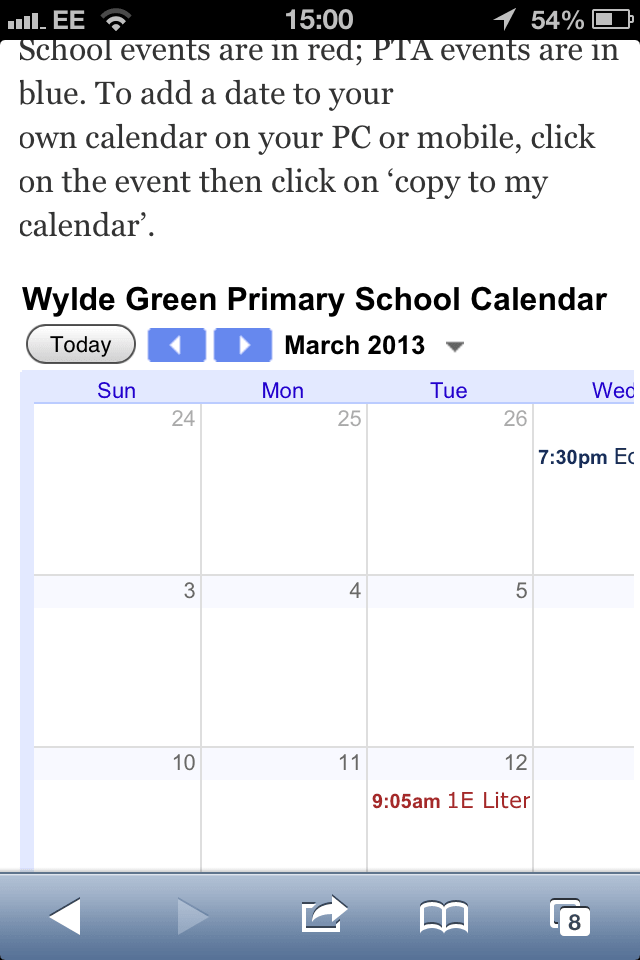
Responsive Calendar For Telework JavaScript by Papadakm95 Codester, The responsive calendar embedding option is a calendar that will automatically resize itself depending on the size of the internet browser it is in. For instance, markdown is designed to be easier to write and read for text.